How To Setup Timer Hugo
Install this template by following those simple steps:
STEP-1 : Hugo installation
Check this link below for install hugo on your computer. hugo install documentation
STEP-2 : Create your project
Hugo provides a “new” command to create a new website.

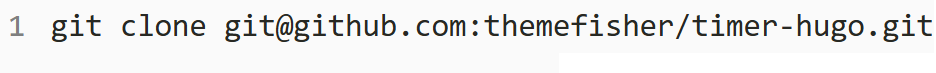
STEP-3 : Install the theme
Run this command

and then go to the themes folder inside of timer-hugo folder. You can also use this command “cd timer-hugo/themes” for going to this folder. Then run the command

Alternatively, you can download the theme as .zip file and extract it in the “themes” directory
After that you need to go to the “timer-hugo/exampleSite” folder and copy or cut all the elements, and now go back to the root folder and paste it here.
open the command prompt again and run “cd ../” command for go back to the root folder.
STEP-4 : Host locally
Launching the website locally by using the following command:

Go to “http://localhost:1313”
Or you can check this video documentation for installing this template:
STEP-5 : Basic configuration
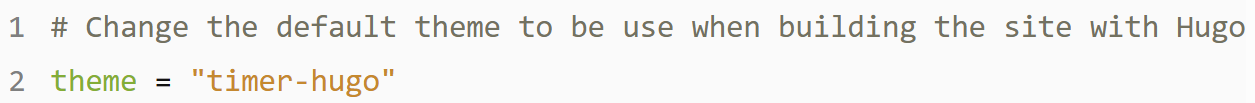
When building the website, you can set a theme by using “–theme” option. However, we suggest you modify the configuration file (“config.toml”) and set the theme as the default.

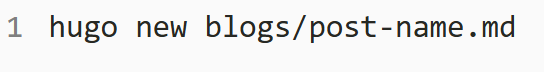
STEP-6 : Create your first content pages

STEP-7 : Build the website
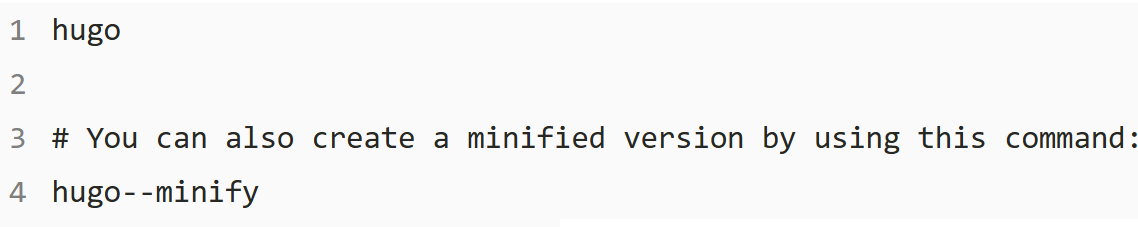
When your site is ready to deploy, run the following command:

A “public” folder will be generated, containing all static content and assets for your website. It can now be deployed on any web server.
